
03. Projektowanie aplikacji
UI Design
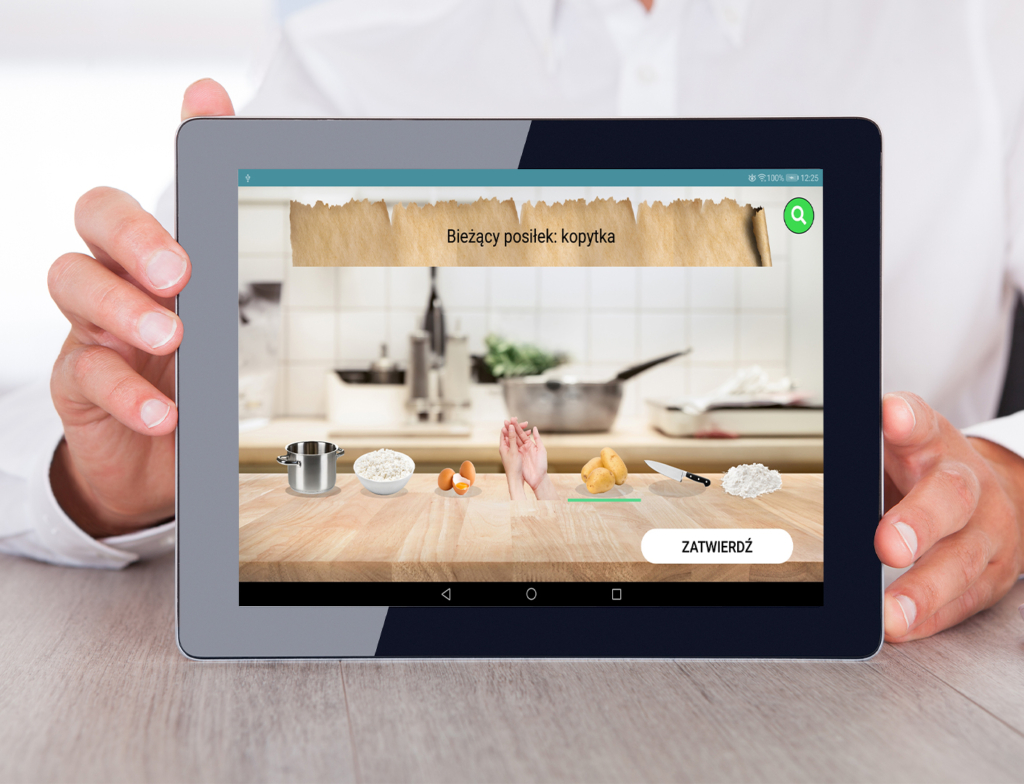
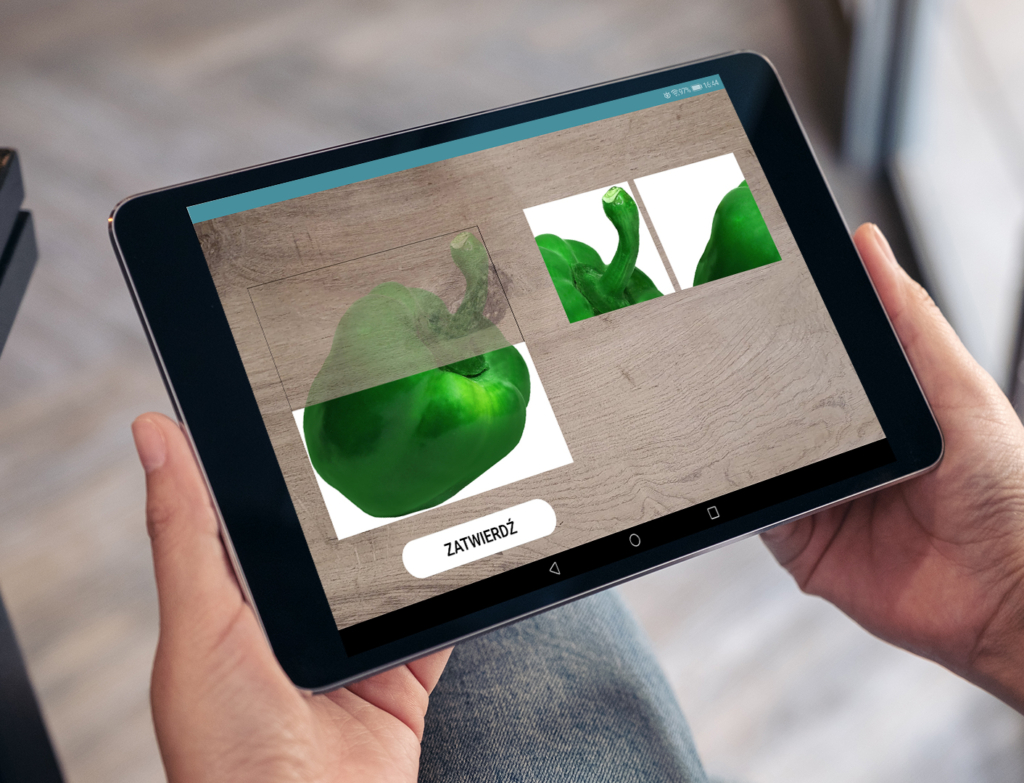
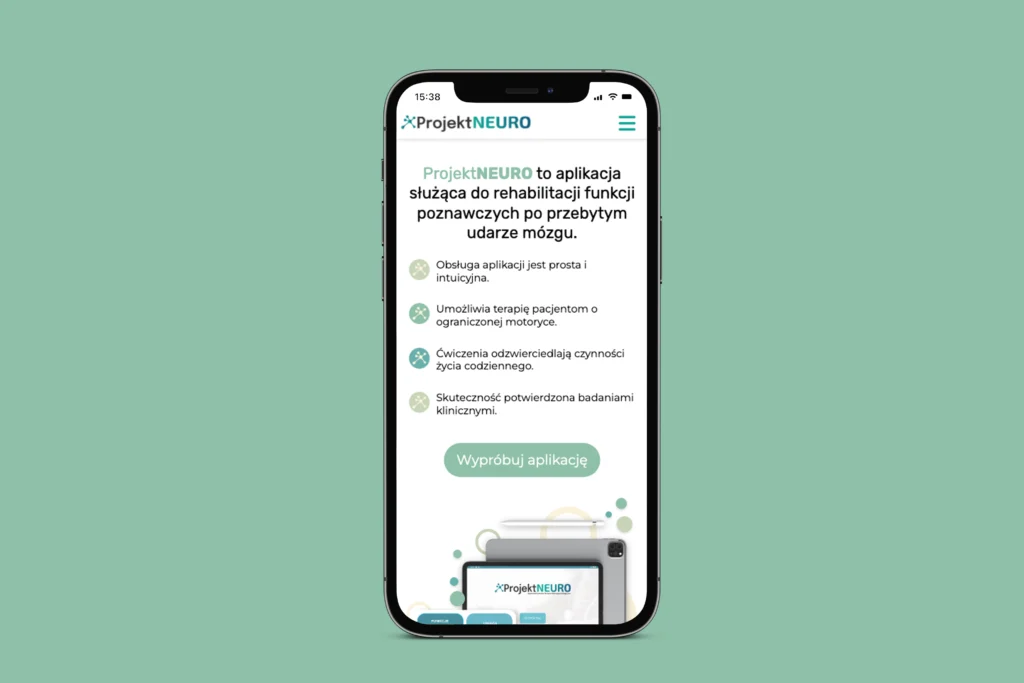
W ramach projektu NEURO odpowiedzialny byłem za zaprojektowanie zarówno UI (interfejsu użytkownika), jak i UX (doświadczenia użytkownika) aplikacji mobilnej, której celem jest wspieranie rehabilitacji neuropsychologicznej u osób po udarze mózgu. Skupiłem się na stworzeniu aplikacji, która będzie intuicyjna, łatwa w obsłudze i dostosowana do potrzeb użytkowników, często z ograniczeniami poznawczymi czy motorycznymi.
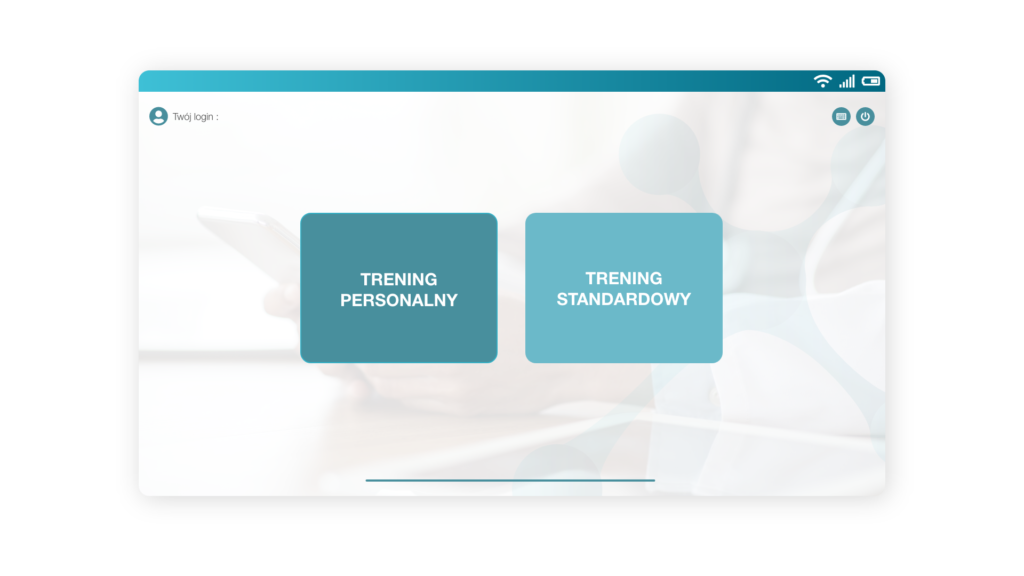
UI aplikacji zaprojektowałem z myślą o prostocie i estetyce. Zastosowałem dużą, czytelną typografię, kontrastowe kolory oraz intuicyjne przyciski, które ułatwiają nawigację, a także minimalizują ryzyko błędów podczas korzystania z aplikacji. Każdy element interfejsu został dobrany w taki sposób, aby wzmacniał komfort użytkownika, a zarazem był zgodny z nowoczesnymi trendami projektowymi, zachowując przy tym funkcjonalność.
Z kolei UX aplikacji skupiało się na zapewnieniu jak najlepszej ścieżki użytkownika. Zrozumienie specyficznych potrzeb osób po udarze było kluczowe przy projektowaniu funkcji i interakcji. Dzięki prostym, ale efektywnym rozwiązaniom nawigacyjnym użytkownicy mogą łatwo poruszać się po aplikacji, przechodząc od jednego ćwiczenia do drugiego. Zadbano również o logikę i hierarchię informacji, co pozwala na szybkie znalezienie najważniejszych treści i funkcji.
W procesie projektowania UX aplikacji, szczególną uwagę poświęciłem również elementom gamifikacyjnym i feedbackowi dla użytkownika, by motywować go do regularnych ćwiczeń. Delikatne animacje i komunikaty o postępach w rehabilitacji zapewniają pozytywne wrażenia i angażują użytkownika w terapię, czyniąc ją bardziej interaktywną i przyjazną.
Celem było stworzenie aplikacji, która nie tylko spełnia funkcje terapeutyczne, ale również dostarcza satysfakcjonującego i komfortowego doświadczenia użytkownika, wspierając proces rehabilitacji w codziennym życiu.






04. Social media
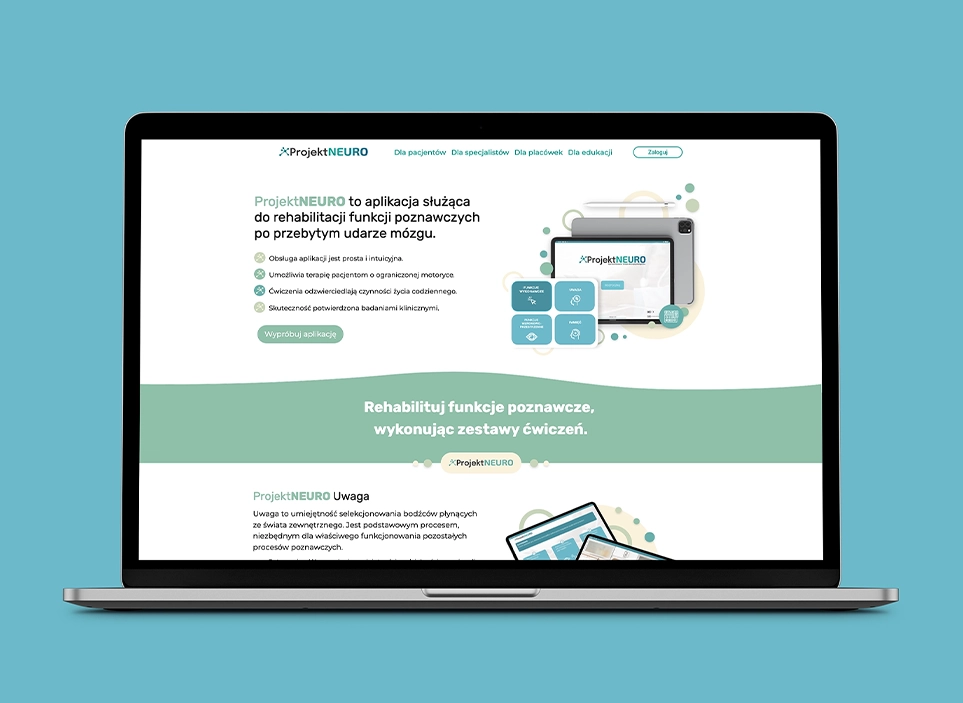
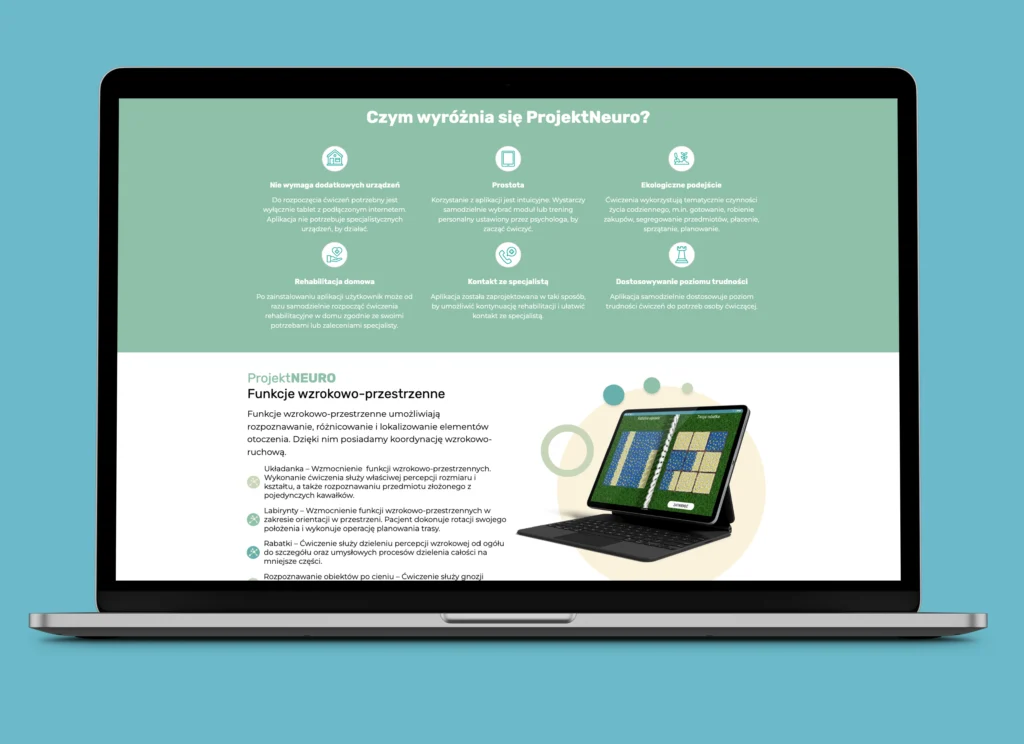
Tworzenie ekosystemu to coś więcej niż pojedynczy produkt czy strona – to budowanie spójnego i przemyślanego świata, w którym każdy element wspiera drugi. Od identyfikacji wizualnej, przez stronę internetową, materiały graficzne, aż po komunikację – wszystko musi być zgrane i opowiadać tę samą historię. W swoich projektach staram się myśleć całościowo, projektując rozwiązania, które tworzą trwałą i rozpoznawalną tożsamość marki, niezależnie od kanału, w jakim się pojawia.